본문
재도입만 4번째, 산타가 와탭을 사용하는 방법
관련링크

교육 분야라면, 디디쌤의 도입사례를 주목해 주세요.
디디쌤은 온라인 교육 플랫폼으로 “ 교육 준비는 쉽게, 운영은 편하게 ”라는 슬로건을 가지고 있습니다. 지식을 공유할 때, 우리의 뇌는 텍스트보다는 영상을 더 오래 기억하는데요. 시각과 청각을 이용하기에 뇌에 부담이 덜 될 뿐만 아니라 쉽게 정보를 얻을 수 있습니다.
디디쌤은 지역에 따른 교육 격차 문제를 줄이기 위해 온라인 강의를 떠올렸고, 이를 서비스로 제작했는데요. 영상 촬영부터 편집을 빠르게 제작할 수 있도록 프로세스를 자동화하였습니다.
디디쌤은 SaaS 기반의 학습 관리 시스템(LMS) 구축 서비스로 누구나 강의 홈페이지와 LMS를 개발할 수 있는데요. 와탭으로 어떻게 서비스를 운영하는지에 대해 CTO 김대희님(이하 대희)과 개발자 김아현님(이하 아현)을 만나 직접 들어봤습니다.

개발 운영 조직과 인프라 현황 소개
산타 소개와 담당 업무에 대해 소개 부탁드립니다.
아현: 산타는 개발직군으로 총 9명에 CTO 1명 ,프론트 팀 4명, 백엔드 팀 4명으로 구성되어 있습니다. 현재 모든 개발자가 DevOps 방식으로 개발 및 운영에 참여하고 있으며, 백엔드 개발자는 인프라를 관리합니다.
산타의 IT 인프라 현황은 어떻게 구성돼 있나요?
대희: 디디쌤 서비스는 현대 현재 AWS 기반으로 구성되었습니다. 백엔드 API는 AWS Elastic Beanstalk 환경을 이용하고 있습니다. 데이터베이스의 경우 Amazon RDS와 Redis를 사용 중이며, AWS 리소스들을 와탭에 연결하여 모니터링 하고 있습니다. 프론트엔드 환경은 AWS Amplify로 연동 시켜서 구성되어 있는 상태입니다.
향후에는 네이버 클라우드 플랫폼을 포함한 멀티클라우드 방향으로 진행될 것 같습니다. 저희 테크는 백엔드로는 리라벨, PHP를 기반으로 동작되고 있으며, 성능을 필요로 하는 영역은 자바로 동작되는 부분이 있습니다.
와탭을 선택하게 된 계기가 궁금합니다.
아현: 디디쌤이 작년 9월 서비스 오픈을 앞두고 서버 부하 테스트 및 API의 모니터링이 상세히 필요하던 시기였습니다. CTO 대희님이 와탭을 적극적으로 소개해 주셨고 덕분에 도입까지 하게 되었습니다. 이전 레거시 서비스에서 Amazon CloudWatch를 이용하고 있었지만, 상세 로그를 확인하기에는 어려운 상황이었습니다.
대희: 와탭을 활용하여 서비스 개발과 운영과정을 3회 경험했습니다. 작년 2월 산타로 합류 후에 디디쌤 개발 과정 상황상 개발되는 API들에 대한 성능과 프론트엔드에서의 API 사용에 대한 적절성을 확인하고 피드백하기 위한 도구가 필요했고, 그 필요 시점부터 점진적으로 와탭 모니터링을 사용하게 되었습니다. 현재는 큰 어려움 없이 현재는 백엔드 개발자 모두가 와탭을 잘 활용하고 있습니다.
이전에 사용했던 모니터링 솔루션이 있나요?
와탭 이전에는 어떤 모니터링 툴을 사용하셨는지 궁금합니다.
대희: 이전에는 설치형 애플리케이션 모니터링 솔루션을 사용한 적이 있었고, 그 외에 필요한 것은 내부에서 필요한 지표를 모아 자체 개발하여 사용했습니다.
와탭 도입 전에는 모니터링을 직접 만드셨던 건가요?
대희: 모니터링이 필요할 땐 직접 개발했습니다. 모니터링의 경우, 목적에 따라 개발과 운영 관점에서 사용하는 관점이 다릅니다.
와탭 도입 전에는 서비스 지표의 확인 및 트랜잭션, 성능 등 다양한 정보를 확인하기 위해 로그화를 시켰습니다. 와탭을 도입할 당시, 제가 강조했던 부분은 ‘모니터링이 개발자를 대신해 운영’한다는 것이었습니다.
모니터링이 없으면 운영에 대한 개발과 리소스 투입이 필요하거든요. 모니터링을 하게 되면 개발자 인건비가 줄어드는 거예요. 와탭을 그런 관점에 사용하고 있고 편하게 잘 되어 있다고 생각합니다.
인건비 절약 관점을 구체적으로 말씀해 주실 수 있을까요?
대희: 자체 서비스 개발을 하기위해 모니터링 툴을 쓰지 않으면 결국에 내부 개발자가 모니터링 용도로 필요한 부분을 위해 별도로 개발리소스를 사용해야 합니다. 운영 과정에서 계속 필요에 따른 모니터링 관련 수정을 해야 하고. 결국은 본연의 서비스 이외 부가적인 부분을 위해 개발자 리소스를 사용해야 하는 구조입니다.
그런 면에서 모니터링 서비스를 사용하면 개발자의 개발 업무 범위를 줄일 수 있다고 생각합니다. 0.5M/M (Men per Month)는 줄일 수 있을 것 같습니다.
출처: 한경 경제 용어 사전
위험 상태는 경고 알림으로 Check!
와탭을 사용하면서 어떤 장점이 있었나요?
아현: 와탭은 서버 배포 시 스크립트를 통해 에이전트 설치 및 실행만으로도 직관적인 모니터링이 가능합니다. 기존에 사용하던 모니터링의 경우 알림을 받기 위해선 별도 설정이 상대적으로 복잡했지만, 와탭은 각 상태 별로 알림 수신도 쉽게 설정할 수 있어서 큰 도움이 되었습니다.
히트맵의 경우, 해당 영역에 서버들의 사용량을 파악하는 데 편했고 직관적으로 확인도 가능합니다.
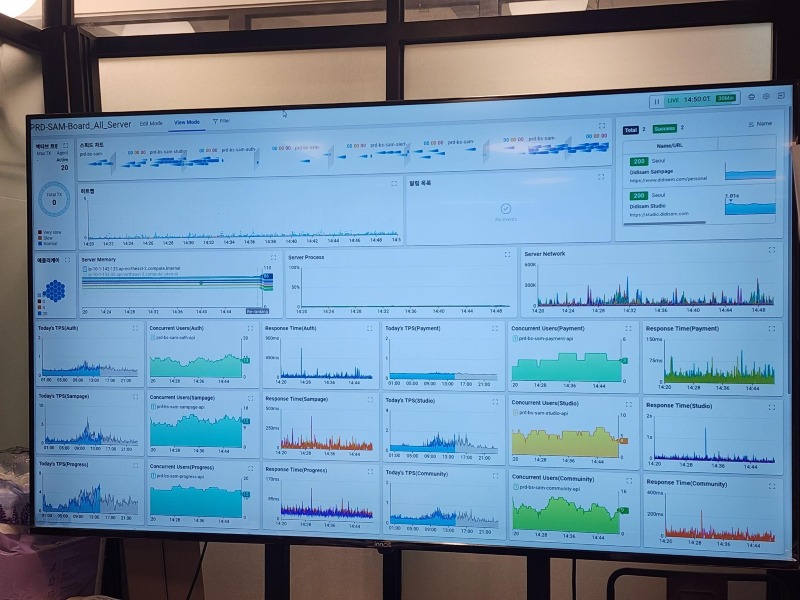
대희: 와탭은 직관적이에요. 와탭 대시보드를 처음 봤을 때 대략적으로나마 ‘어딘가에 이상이 생겼다’는 걸 빨리 확인할 수 있습니다. 그러한 부분을 가능하게 대시보드로 구성해서 사용하고 있습니다.
모니터링 시작은 개발 단계부터!
대희: 디디쌤 서비스 오픈할 당시, 서비스 기획 총괄 담당자님이 이렇게 문제없이 오픈하는 경우는 처음이라고 하셨습니다. 순조롭게 서비스 오픈을 했던 이유는 개발 초기 기능 테스트부터 성능 테스트 등 단계별로 모두 와탭을 이용하면서 서비스 오픈을 준비해 왔었던 거죠. 과정 별로 문제가 있을 여지가 있는 부분을 보완했습니다.
산타가 추천하는 와탭 기능 3가지
- Flex 보드에 대시보드 구성해서 API 상태 및 서버 상태 확인
- API 응답 시간이 오래 걸리거나 에러 난 API를 추적 및 개선하는데 이용.
- 애플리케이션 모니터링의 히트맵 확인

와탭을 이용하면서 문제를 해결했던 경험에 대해 말씀해주세요.
아현: 오픈 초기에는 응답시간이 오래 걸리는 API와 슬로우 쿼리를 개선하는데 도움이 됐습니다. 문제가 발생한 API가 포함되는 유저 시나리오를 예상하여 추적 관리하기도 쉬웠습니다. 무엇보다 직관적인 UI와 히트맵을 통해 문제를 빠르게 파악하고 개선할 수 있었어요.
잠깐! 시리즈 B 이하 투자 유치한 스타트업이라면?
대희: 백엔드 개발자라면 당연히 와탭을 사용해야 해요. 개발자와 엔지니어의 입장에서 이런 부분의 경험도 중요하거든요. '가심비'가 좋다고 하죠. 모니터링 그 이상의 효과를 볼 수 있다고 생각해요. 직접 모니터링을 개발하지 않는다면 CTO와 백엔드 엔지니어는 모니터링 도입의 필요성을 충분히 공감할 것이라고 생각합니다.
아현: 초기 스타트업이거나 빠르게 모니터링 솔루션을 구축하고 싶고, 안정적인 서비스를 운영하고 싶다면 와탭 모니터링을 적극 추천합니다. API 서버에 에이전트를 설치하여 직관적이고 보기 쉬운 UI로 서버 모니터링이 가능합니다.
개발자도 문제가 발생한 API 확인이 가능하며 어떤 프로세스 과정에서 발생된 것인지 보다 쉽게 파악이 가능하고 서비스 개선에 도움이 됩니다.
초기 서비스 구축과 동시에 사용자에게 개선된 서비스 제공을 지속할 수 있게 와탭이 큰 역할을 해주셨어요. 앞으로도 잘 부탁드립니다😊
